mp4之类的视频播放代码 html5中直接使用 代码简洁方便 视频播放
本文手机访问二维码
视频播放代码开始
<div style="width:1180px; margin:0 auto;"> //div 样式 可不要 可自定义
<script src="http://api.html5media.info/1.1.6/html5media.min.js"></script> //引用js文件
<div style="width:1180px; margin:0 auto;"> //div 样式 可不要 可自定义
<script src="http://api.html5media.info/1.1.6/html5media.min.js"></script> //引用js文件
<video width="1180" height="380" preload controls autoplay="autoplay" src="http://www.zhixinlc.com/banner1.mp4"></video> //播放代码 autoplay为自动播放参数
</div>
// 视频播放代码开始结束
使用说明 正式使用时 去除绝色部分代码
autoplay为自动播放参数 不要自动 播放 删除该参数即可
http://www.zhixinlc.com/banner1.mp4 为播放视频源
也可多视频地址播放引用 如下面代码
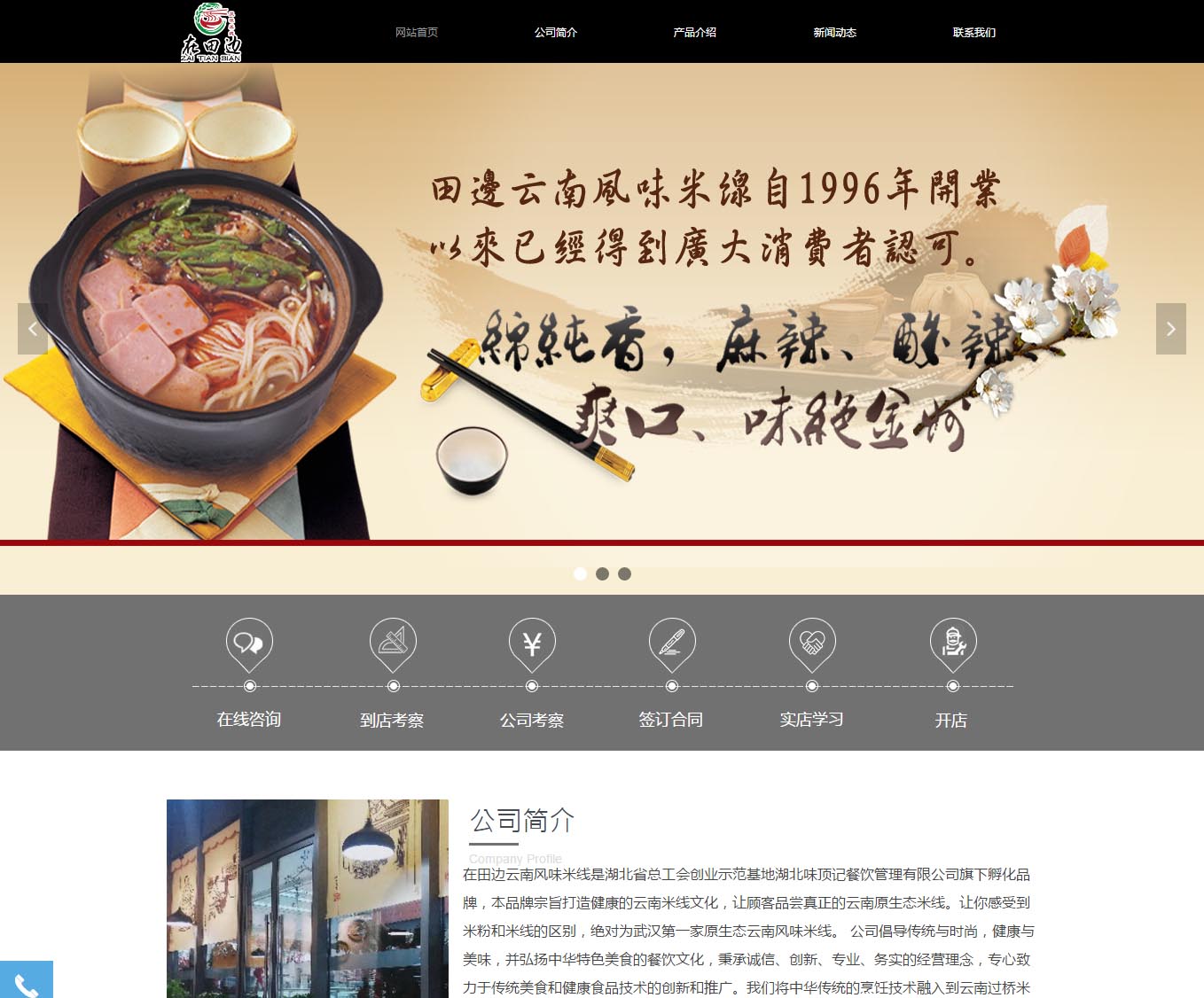
视频自动播放效果 如下图
// 视频播放代码开始结束
使用说明 正式使用时 去除绝色部分代码
autoplay为自动播放参数 不要自动 播放 删除该参数即可
http://www.zhixinlc.com/banner1.mp4 为播放视频源
也可多视频地址播放引用 如下面代码
<video controls="controls" autoplay="autoplay">
<source src="movie.ogg" type="video/ogg" />
<source src="movie.mp4" type="video/mp4" />
Your browser does not support the video tag.
</video>
视频自动播放效果 如下图
本文手机访问二维码
☉首先声明,只要是我们的vip会员所有源码均可以免费下载,不做任何限制
☉本站的源码不会像其它下载站一样植入大量的广告。
☉本站只提供精品织梦源码,源码在于可用,不在多!!希望在这里找到你合适的。
☉本站提供的整站织梦程序,均带数据及演示地址。可以在任一源码详情页查看演示地址
☉本站所有资源(包括源码、模板、素材、特效等)仅供学习与参考,请勿用于商业用途。
☉如有其他问题,请加网站客服QQ(971977809)进行交流
☉本站的源码不会像其它下载站一样植入大量的广告。
☉本站只提供精品织梦源码,源码在于可用,不在多!!希望在这里找到你合适的。
☉本站提供的整站织梦程序,均带数据及演示地址。可以在任一源码详情页查看演示地址
☉本站所有资源(包括源码、模板、素材、特效等)仅供学习与参考,请勿用于商业用途。
☉如有其他问题,请加网站客服QQ(971977809)进行交流
相关程序开发内容: