CSS3 经典教程系列:CSS3 径向渐变(radial-gradient)(二)
示例十:
|
1
2
|
background: -moz-radial-gradient(contain, #ace, #f96, #1E90FF);background: -webkit-radial-gradient(contain, #ace, #f96, #1E90FF); |
效果如下:

示例九和示例十演示了包含圆 。在这里你可以看到示例九的默认圈,同一渐变版本,但是被包含的示例十的圆。
最后我们在来看两个实例一个是应用了中心定位和full sized,如下所示:
|
1
2
3
4
5
6
7
|
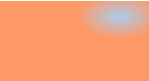
/* Firefox 3.6+ */ background: -moz-radial-gradient(circle, #ace, #f96); /* Safari 4-5, Chrome 1-9 */ /* Can't specify a percentage size? Laaaaaame. */ background: -webkit-gradient(radial, center center, 0, center center, 460, from(#ace), to(#f96)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-radial-gradient(circle, #ace, #f96); |
效果如下:

下面这个实例应用的是Positioned, Sized,请看代码和效果:
|
1
2
3
4
5
6
7
|
/* Firefox 3.6+ *//* -moz-radial-gradient( [ || ,]? [ || ,]? , [, ]* ) */background: -moz-radial-gradient(80% 20%, closest-corner, #ace, #f96);/* Safari 4-5, Chrome 1-9 */background: -webkit-gradient(radial, 80% 20%, 0, 80% 40%, 100, from(#ace), to(#f96));/* Safari 5.1+, Chrome 10+ */background: -webkit-radial-gradient(80% 20%, closest-corner, #ace, #f96); |
效果如下:

到此关于 CSS3 的两种渐变方式我们都介绍完了。再浪费大家一点时间,我们看看CSS3 重复渐变(Repeating Gradient)的应用。
如果您想重复一个渐变,您可以使用-moz-repeating-linear-gradient(重复线性渐变)和-moz-repeating-radial-gradient(重复径向渐变)。 在下面的例子,每个实例都指定了两个起止颜色,并无限重复。
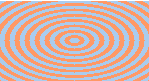
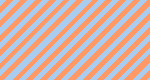
background: -moz-repeating-radial-gradient(#ace, #ace 5px, #f96 5px, #f96 10px);background: -webkit-repeating-radial-gradient(#ace, #ace 5px, #f96 5px, #f96 10px);background: -moz-repeating-linear-gradient(top left -45deg, #ace, #ace 5px, #f96 5px, #f96 10px);background: -webkit-repeating-linear-gradient(top left -45deg, #ace, #ace 5px, #f96 5px, #f96 10px); |
效果:


本文手机访问二维码
☉首先声明,只要是我们的vip会员所有源码均可以免费下载,不做任何限制
☉本站的源码不会像其它下载站一样植入大量的广告。
☉本站只提供精品织梦源码,源码在于可用,不在多!!希望在这里找到你合适的。
☉本站提供的整站织梦程序,均带数据及演示地址。可以在任一源码详情页查看演示地址
☉本站所有资源(包括源码、模板、素材、特效等)仅供学习与参考,请勿用于商业用途。
☉如有其他问题,请加网站客服QQ(971977809)进行交流
☉本站的源码不会像其它下载站一样植入大量的广告。
☉本站只提供精品织梦源码,源码在于可用,不在多!!希望在这里找到你合适的。
☉本站提供的整站织梦程序,均带数据及演示地址。可以在任一源码详情页查看演示地址
☉本站所有资源(包括源码、模板、素材、特效等)仅供学习与参考,请勿用于商业用途。
☉如有其他问题,请加网站客服QQ(971977809)进行交流
相关程序开发内容: