CSS3 经典教程系列:CSS3 径向渐变(radial-gradient)(一)
模板119 千余企业网站模板 商城网站一站式服务 mb119.com
CSS3 径向渐变和线性渐变是很相似的,我们首先来看其语法:
|
1
2
|
-moz-radial-gradient([ -webkit-radial-gradient([ |
除了您已经在线性渐变中看到的起始位置,方向,和颜色,径向梯度允许你指定渐变的形状(圆形或椭圆形)和大小(最近端,最近角,最远端,最远角,包含或覆盖 (closest-side, closest-corner, farthest-side, farthest-corner, contain or cover))。 颜色起止(Color stops):就像用线性渐变,你应该沿着渐变线定义渐变的起止颜色。下面为了更好的理解其具体的用法,我们主要通过不同的示例来对比CSS3径向渐变的具体用法
示例一:
|
1
2
|
background: -moz-radial-gradient(#ace, #f96, #1E90FF);background: -webkit-radial-gradient(#ace, #f96, #1E90FF); |
效果:

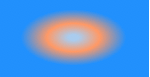
示例二:
|
1
2
|
background: -moz-radial-gradient(#ace 5%, #f96 25%, #1E90FF 50%);background: -webkit-radial-gradient(#ace 5%, #f96 25%, #1E90FF 50%); |
效果如下:

从以上俩个示例的代码中发现,他们起止色想同,但就是示例二定位了些数据,为什么会造成这么大的区别呢?其实在径向渐变中虽然具有相同的起止色,但是在没有设置位置时,其默认颜色为均匀间隔,这一点和我们前面的线性渐变是一样的,但是设置了渐变位置就会按照渐变位置去渐变,这就是我们示例一和示例的区别之处:虽然圆具有相同的起止颜色,但在示例一为默认的颜色间隔均匀的渐变,而示例二每种颜色都有特定的位置。
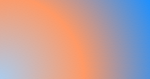
示例三:
|
1
2
|
background: -moz-radial-gradient(bottom left, circle, #ace, #f96, #1E90FF);background: -webkit-radial-gradient(bottom left, circle, #ace, #f96, #1E90FF); |
效果如下:

示例四:
|
1
2
|
background: -moz-radial-gradient(bottom left, ellipse, #ace, #f96, #1E90FF);background: -webkit-radial-gradient(bottom left, ellipse, #ace, #f96, #1E90FF); |
效果如下:

示例三和示例四我们从效果中就可以看出,其形状不一样,示例三程圆形而示例四程椭圆形状,也是就是说他们存在形状上的差异。然而我们在回到两个示例的代码中,显然在示例三中设置其形状为 circle,而在示例四中 ellipse,换而言之在径向渐变中,我们是可以设置其形状的。
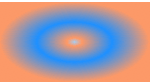
示例五:
|
1
2
|
background: -moz-radial-gradient(ellipse closest-side, #ace, #f96 10%, #1E90FF 50%, #f96);background: -webkit-radial-gradient(ellipse closest-side, #ace, #f96 10%, #1E90FF 50%, #f96); |
效果如下:

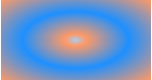
示例六:
|
1
2
|
background: -moz-radial-gradient(ellipse farthest-corner, #ace, #f96 10%, #1E90FF 50%, #f96);background: -webkit-radial-gradient(ellipse farthest-corner, #ace, #f96 10%, #1E90FF 50%, #f96); |
效果如下:

从示例五和示例六中的代码中我们可以清楚知道,在示例五中我人应用了closest-side而在示例六中我们应用了farthest-corner。这样我们可以知道在径向渐变中我们还可以为其设置大小(Size):size的不同选项(closest-side, closest-corner, farthest-side, farthest-corner, contain or cover)指向被用来定义圆或椭圆大小的点。 示例:椭圆的近边VS远角 下面的两个椭圆有不同的大小。示例五是由从起始点(center)到近边的距离设定的,而示例六是由从起始点到远角的的距离决定的。
示例七:
|
1
2
|
background: -moz-radial-gradient(circle closest-side, #ace, #f96 10%, #1E90FF 50%, #f96);background: -webkit-radial-gradient(circle closest-side, #ace, #f96 10%, #1E90FF 50%, #f96); |
效果如下:

示例八:
|
1
2
|
background: -moz-radial-gradient(circle farthest-side, #ace, #f96 10%, #1E90FF 50%, #f96);background: -webkit-radial-gradient(circle farthest-side, #ace, #f96 10%, #1E90FF 50%, #f96); |
效果如下:

示例七和示例八主要演示了圆的近边VS远边 ,示例七的圆的渐变大小由起始点(center)到近边的距离决定,而示例八的圆则有起始点到远边的距离决定。
示例九:
|
1
2
|
background: -moz-radial-gradient(#ace, #f96, #1E90FF);background: -webkit-radial-gradient(#ace, #f96, #1E90FF); |
效果如下:

本文手机访问二维码
☉本站的源码不会像其它下载站一样植入大量的广告。
☉本站只提供精品织梦源码,源码在于可用,不在多!!希望在这里找到你合适的。
☉本站提供的整站织梦程序,均带数据及演示地址。可以在任一源码详情页查看演示地址
☉本站所有资源(包括源码、模板、素材、特效等)仅供学习与参考,请勿用于商业用途。
☉如有其他问题,请加网站客服QQ(971977809)进行交流