织梦模板成功安装后台栏目的增加以及前台调用的更改
【教程说明】
现在自由织梦中分享的模板数量一直在快速的增加中,但是教程的数量却不多,本人之前出了几篇基础的图文教程,都是站在新手的角度去写的,高手可以直接忽略了,因为我感觉写这些教程是很有必要的,很多使用织梦的朋友以前都没有编程基础,最起码的html代码都不懂,其实使用织梦CMS做网站真的不需要懂太多代码只是,只要会用后台,只要能改模板基本上就可以建站了,这也是cms存在的价值 - 让不会建站的人可以建自己的网站,让懂建站的人可以快速建站,今天我要写的教程是最关键的也很多人咨询的,我下载一个织梦模板,怎么改才能让其满足我的需要,其实可以分为三步:
一:下载安装模板
这个我之前写过教程的第一章【织梦模板的安装方法不同模板通用】,不懂怎么安装的朋友可以看下;
二:后台栏目创建
这个我之前也已经写过了详细的教程【织梦模板安装教程之创建栏目详细讲解】,不懂怎么添加栏目的朋友可以看下这个教程;
三:根据后台更改前台模板中的数据调用
今天我们就详细的讲解这个步骤怎么做;让朋友们可以对织梦有一个更好的了解,知道织梦是多么方便、强大的一个建站程序;为了方便期间我们使用论坛上Robin分享的一个模板绿色简洁大方企业站使用的织梦cms模板为案例进行讲解。
1)我们在论坛中下载模板,然后按照第一章:中的方法进行安装;
2)明确栏目需求划分,因为是一个企业站,企业站我们一般都会有新闻中心、产品展示、企业简介这样的栏目,今天Robin就详细的为大家讲解怎么添加并在前台调用出这些栏目,当然你可以添加其他的栏目其原理都是一样的大家可以举一反三;
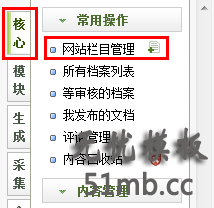
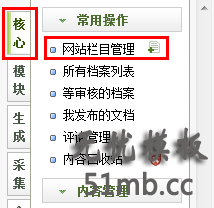
3)将确定需要的栏目添加到后台,我们进入织梦的后台 - 核心 - 网站栏目管理 ,如果我们是新安装的织梦程序会看到这样的界面:

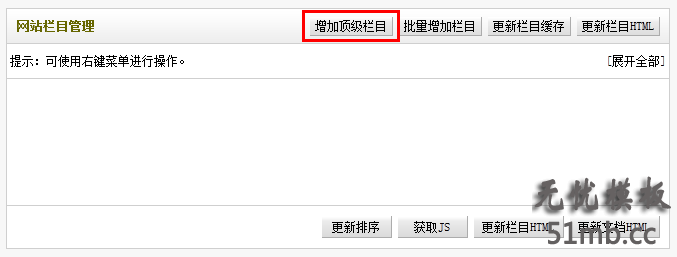
管理界面:

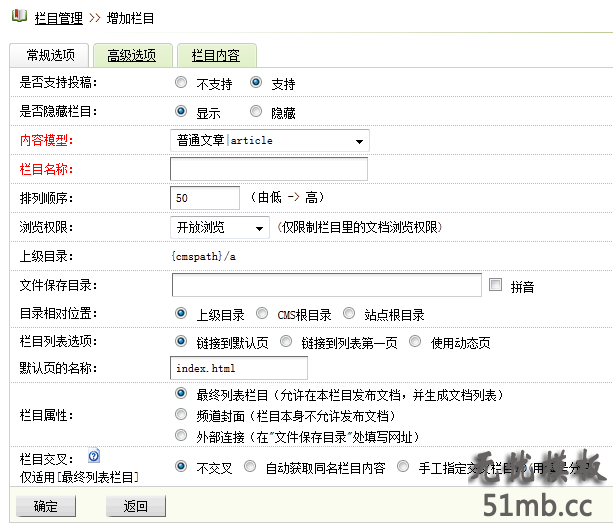
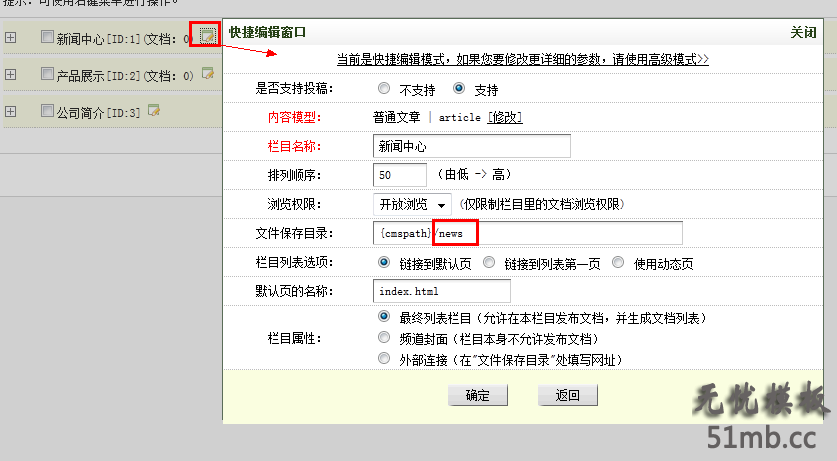
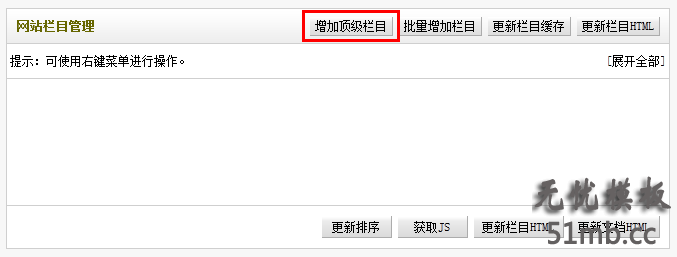
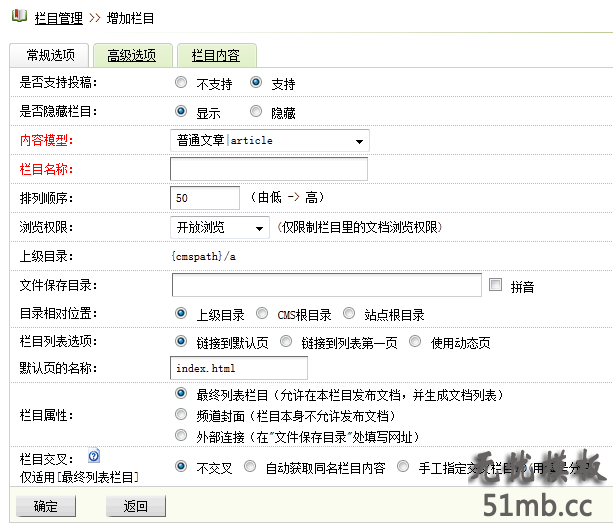
我们点击增加顶级栏目,上图中我们已经标出,会出现如下的界面;

对于这个界面我们之前已经在栏目建立教程中详细的解读了各个含义不懂的可以回去看这个帖子:
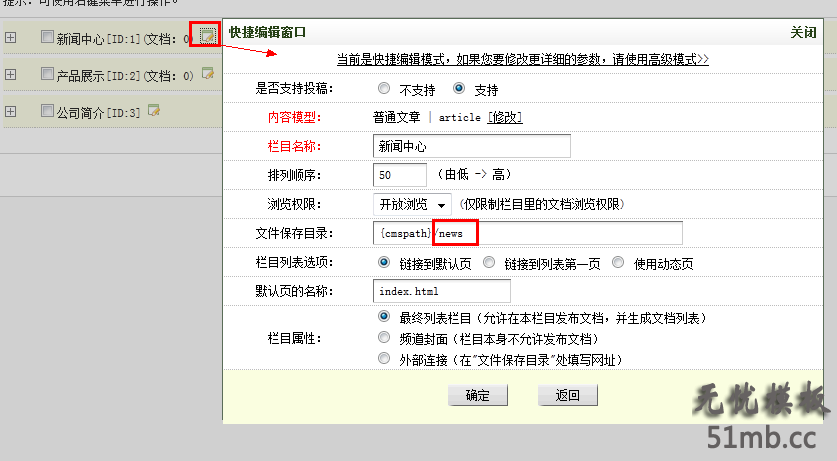
我们第一个添加的栏目是新闻中心”,所以选择内容模型为普通文章|article”,栏目名称我们填写成新闻中心”,文件保存目录写为news”(注:这个你可以随意填写),目录相对位置这个我们一般选择‘"CMS根目录"默认是选择上级目录”比如我们添加的这个新闻中心栏目如果默认的选择上级目录”那么生成的URL地址就是http://yousite/a/news/,如果我们选择"CMS根目录"那么气路径则变成了http://yousite/news/ 可以有效的缩短URL有利于优化;栏目属性我们选择最终列表栏目”其他的保持默认;
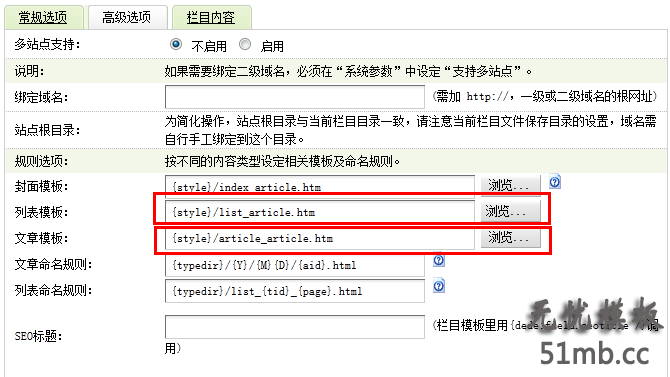
然后我们需要更改栏目的默认模板,这个时候我们先要去看这个模板的说明,这个我们演示模板的说明为:
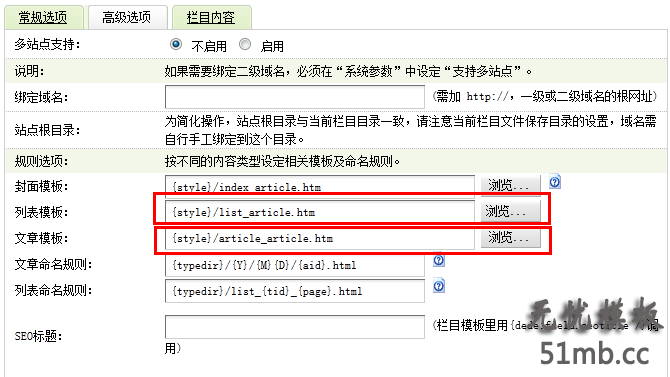
我们可以看到新闻列表页使用的模板为list_article.htm,文章页使用的是article_article.htm, ok 我们进入到栏目的高级选项中:

我们可以看到默认的使用模板跟安装说明中的模板是一直的,这个时候我们就必须要管他;直接确定就可以了;
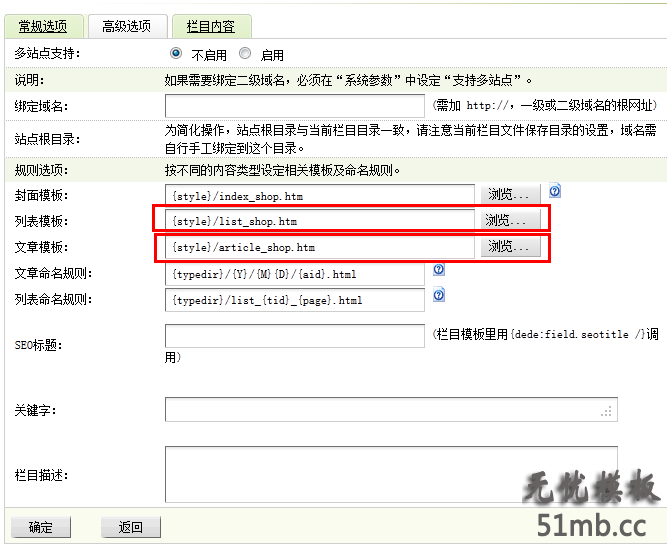
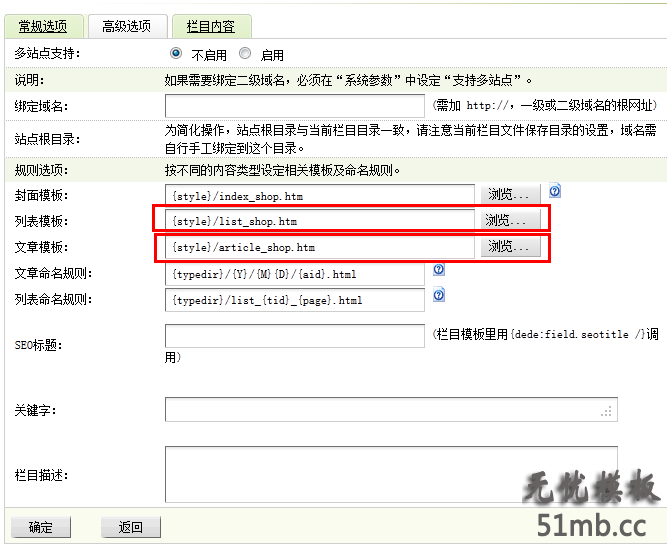
我们再添加一个栏目产品展示”,这个我们将栏目的内容模型选择为商品|shop”,其实使用普通文章|article”也可以,这个自己选择,其他的可以参考上面添加的新闻中心”一一填写即可,这个我把文件保存目录写为products”当然你可以自己根据自己的喜好进行填写;然后看看模板说明中的产品列表页使用的模板以及产品内容页使用的模板,这个模板中我们可以看到+lsit_shop.htm 产品列表页模板+article_shop.htm 产品详情页模板,OK,我们进入到栏目的高级选项中;看看列表页模板是否是list_shop.htm,文章页模板是否为article_shop.htm;如果不是修改成这两个,然后确定如下图:

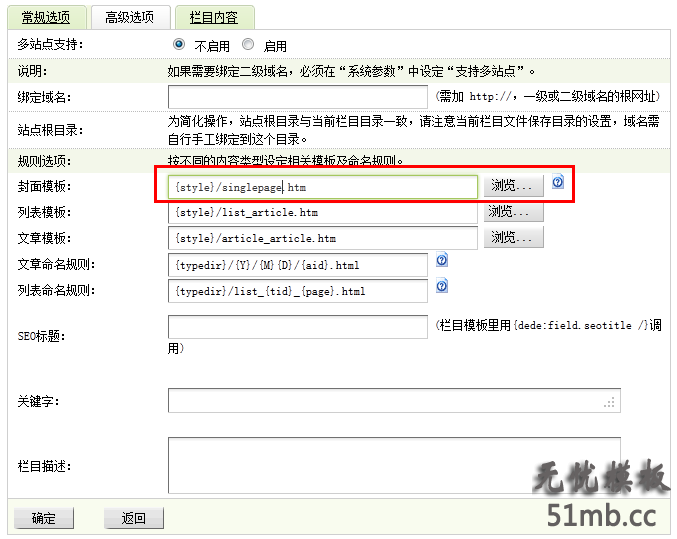
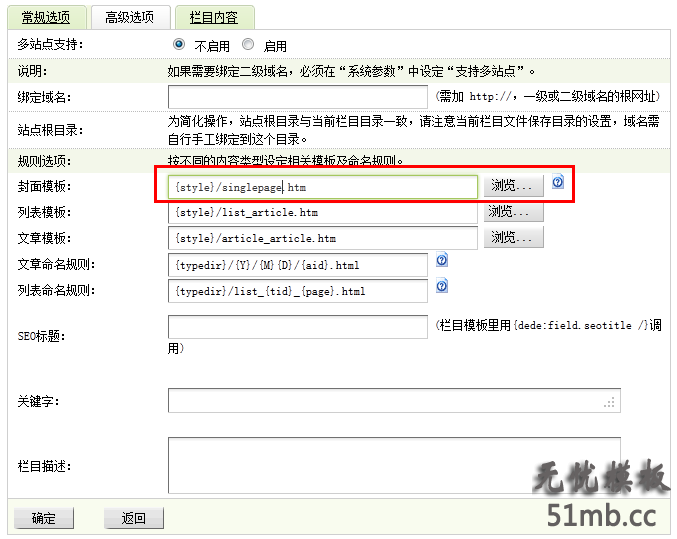
最后我们添加公司介绍”,大家都知道一般公司介绍不用显示列表,这个栏目中通常不会有文章所以不用显示列表,这个时候我们添加其他的都像以上添加"新闻中心"一样根据自己的需要填写各个选项,因为不需要列表,所以我们将栏目属性定义为频道封面”,然后我们去看看模板说明中的单页封面模板是哪个我们可以看到+singlepage.htm 像关于我们页面这样的封面频道页模板,所以进到栏目高级选项中,我们将封面模板改为{style}/singlepage.htm,如下图:

一般公司介绍中都有文字性说明,我们在哪里填写呢?我们就在栏目内容”中就像编辑普通文章一样添加公司介绍即可;至此我们已经成功添加了三个栏目;
4)更改前台模板中的栏目数据调用
首页模板我们要更改index.htm;我们用Dreamweaver 打开index.htm当然没有Dreamweaver的可以用记事本打开,因为Dreamweaver可以显示代码高亮,所以便于编辑,记事本编辑短的代码可以,如果代码数来那个大,你就分不清了,没有的可以去下一个Dreamweaver,我们找到这段代码: 这个就对应着首页前台的新闻中心模块;

我们肯定是想让这个模块展示新闻中心添加的文章列表,点击more+直接跳转到新闻中心,怎么操作呢?将上面的代码中: 改为后台中我们添加新闻中心栏目的路径; 不知道是那个路径的可以去栏目管理中查看

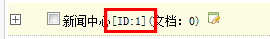
将代码 改为 我们可以看到我们增加了一个 typeid='1' 这个的意思就是调用ID为1的栏目下的文章,titlelen='60' 的意思是标题字符数为60个,row=‘5’的意思就是5条数据,因为我们创建的新闻中心栏目ID为1,所以我们肯定是要调用新闻中心的文章所以加了typeid='1' 查看栏目ID如下图:

然后我们就修改好了这块的调用,大家都像将公司介绍之类的改成介绍自己的公司对吧,那大家就可以改动这段文字: 将这段改成自己的描述即可,还有联系方式改如下代码: 将电话什么的修改成自己的;
那么首页还剩下的就是产品展示这块的调用了,大家找到如下的代码: 改成自己的路径 以及: 改成: 加上typeid='2'就是只调用栏目id=2的栏目下的数据,type=‘image’意思是调用的数据必须是图片类型的,row就是调用的条数imgwidth 为调用图片的宽度 imgheight 为调用图片的高度。

这个时候我们可以注意到头部的导航跟后台我们添加的栏目不一致,而且我们点击这些栏目的时候都会出现死链接;这是因为什么呢?答案是这个模板在制作的时候没有直接调用后台我们添加的栏目数据,而是直接写到模板中了,这个时候我们需要做的就是改下他的链接文字以及链接地址;
导航一般我们都是写在head.htm中,我们用Dreamweaver打开head.htm, 我们更具自己的需要更改下即可,比如我们后台添加的是公司介绍存放路径是/about/而这个则是关于我们”存放路径则是/about是正确的,我们只需要更改成而下 产品展示我们改成如下 其他的依次类推,不需要的或者后台需要添加的都到前台中进行更改急了,
现在自由织梦中分享的模板数量一直在快速的增加中,但是教程的数量却不多,本人之前出了几篇基础的图文教程,都是站在新手的角度去写的,高手可以直接忽略了,因为我感觉写这些教程是很有必要的,很多使用织梦的朋友以前都没有编程基础,最起码的html代码都不懂,其实使用织梦CMS做网站真的不需要懂太多代码只是,只要会用后台,只要能改模板基本上就可以建站了,这也是cms存在的价值 - 让不会建站的人可以建自己的网站,让懂建站的人可以快速建站,今天我要写的教程是最关键的也很多人咨询的,我下载一个织梦模板,怎么改才能让其满足我的需要,其实可以分为三步:
一:下载安装模板
这个我之前写过教程的第一章【织梦模板的安装方法不同模板通用】,不懂怎么安装的朋友可以看下;
二:后台栏目创建
这个我之前也已经写过了详细的教程【织梦模板安装教程之创建栏目详细讲解】,不懂怎么添加栏目的朋友可以看下这个教程;
三:根据后台更改前台模板中的数据调用
今天我们就详细的讲解这个步骤怎么做;让朋友们可以对织梦有一个更好的了解,知道织梦是多么方便、强大的一个建站程序;为了方便期间我们使用论坛上Robin分享的一个模板绿色简洁大方企业站使用的织梦cms模板为案例进行讲解。
1)我们在论坛中下载模板,然后按照第一章:中的方法进行安装;
2)明确栏目需求划分,因为是一个企业站,企业站我们一般都会有新闻中心、产品展示、企业简介这样的栏目,今天Robin就详细的为大家讲解怎么添加并在前台调用出这些栏目,当然你可以添加其他的栏目其原理都是一样的大家可以举一反三;
3)将确定需要的栏目添加到后台,我们进入织梦的后台 - 核心 - 网站栏目管理 ,如果我们是新安装的织梦程序会看到这样的界面:

管理界面:

我们点击增加顶级栏目,上图中我们已经标出,会出现如下的界面;

对于这个界面我们之前已经在栏目建立教程中详细的解读了各个含义不懂的可以回去看这个帖子:
我们第一个添加的栏目是新闻中心”,所以选择内容模型为普通文章|article”,栏目名称我们填写成新闻中心”,文件保存目录写为news”(注:这个你可以随意填写),目录相对位置这个我们一般选择‘"CMS根目录"默认是选择上级目录”比如我们添加的这个新闻中心栏目如果默认的选择上级目录”那么生成的URL地址就是http://yousite/a/news/,如果我们选择"CMS根目录"那么气路径则变成了http://yousite/news/ 可以有效的缩短URL有利于优化;栏目属性我们选择最终列表栏目”其他的保持默认;
然后我们需要更改栏目的默认模板,这个时候我们先要去看这个模板的说明,这个我们演示模板的说明为:
我们可以看到新闻列表页使用的模板为list_article.htm,文章页使用的是article_article.htm, ok 我们进入到栏目的高级选项中:

我们可以看到默认的使用模板跟安装说明中的模板是一直的,这个时候我们就必须要管他;直接确定就可以了;
我们再添加一个栏目产品展示”,这个我们将栏目的内容模型选择为商品|shop”,其实使用普通文章|article”也可以,这个自己选择,其他的可以参考上面添加的新闻中心”一一填写即可,这个我把文件保存目录写为products”当然你可以自己根据自己的喜好进行填写;然后看看模板说明中的产品列表页使用的模板以及产品内容页使用的模板,这个模板中我们可以看到+lsit_shop.htm 产品列表页模板+article_shop.htm 产品详情页模板,OK,我们进入到栏目的高级选项中;看看列表页模板是否是list_shop.htm,文章页模板是否为article_shop.htm;如果不是修改成这两个,然后确定如下图:

最后我们添加公司介绍”,大家都知道一般公司介绍不用显示列表,这个栏目中通常不会有文章所以不用显示列表,这个时候我们添加其他的都像以上添加"新闻中心"一样根据自己的需要填写各个选项,因为不需要列表,所以我们将栏目属性定义为频道封面”,然后我们去看看模板说明中的单页封面模板是哪个我们可以看到+singlepage.htm 像关于我们页面这样的封面频道页模板,所以进到栏目高级选项中,我们将封面模板改为{style}/singlepage.htm,如下图:

一般公司介绍中都有文字性说明,我们在哪里填写呢?我们就在栏目内容”中就像编辑普通文章一样添加公司介绍即可;至此我们已经成功添加了三个栏目;
4)更改前台模板中的栏目数据调用
首页模板我们要更改index.htm;我们用Dreamweaver 打开index.htm当然没有Dreamweaver的可以用记事本打开,因为Dreamweaver可以显示代码高亮,所以便于编辑,记事本编辑短的代码可以,如果代码数来那个大,你就分不清了,没有的可以去下一个Dreamweaver,我们找到这段代码: 这个就对应着首页前台的新闻中心模块;

我们肯定是想让这个模块展示新闻中心添加的文章列表,点击more+直接跳转到新闻中心,怎么操作呢?将上面的代码中: 改为后台中我们添加新闻中心栏目的路径; 不知道是那个路径的可以去栏目管理中查看

将代码 改为 我们可以看到我们增加了一个 typeid='1' 这个的意思就是调用ID为1的栏目下的文章,titlelen='60' 的意思是标题字符数为60个,row=‘5’的意思就是5条数据,因为我们创建的新闻中心栏目ID为1,所以我们肯定是要调用新闻中心的文章所以加了typeid='1' 查看栏目ID如下图:

然后我们就修改好了这块的调用,大家都像将公司介绍之类的改成介绍自己的公司对吧,那大家就可以改动这段文字: 将这段改成自己的描述即可,还有联系方式改如下代码: 将电话什么的修改成自己的;
那么首页还剩下的就是产品展示这块的调用了,大家找到如下的代码: 改成自己的路径 以及: 改成: 加上typeid='2'就是只调用栏目id=2的栏目下的数据,type=‘image’意思是调用的数据必须是图片类型的,row就是调用的条数imgwidth 为调用图片的宽度 imgheight 为调用图片的高度。

这个时候我们可以注意到头部的导航跟后台我们添加的栏目不一致,而且我们点击这些栏目的时候都会出现死链接;这是因为什么呢?答案是这个模板在制作的时候没有直接调用后台我们添加的栏目数据,而是直接写到模板中了,这个时候我们需要做的就是改下他的链接文字以及链接地址;
导航一般我们都是写在head.htm中,我们用Dreamweaver打开head.htm, 我们更具自己的需要更改下即可,比如我们后台添加的是公司介绍存放路径是/about/而这个则是关于我们”存放路径则是/about是正确的,我们只需要更改成而下 产品展示我们改成如下 其他的依次类推,不需要的或者后台需要添加的都到前台中进行更改急了,
本文手机访问二维码
☉首先声明,只要是我们的vip会员所有源码均可以免费下载,不做任何限制
☉本站的源码不会像其它下载站一样植入大量的广告。
☉本站只提供精品织梦源码,源码在于可用,不在多!!希望在这里找到你合适的。
☉本站提供的整站织梦程序,均带数据及演示地址。可以在任一源码详情页查看演示地址
☉本站所有资源(包括源码、模板、素材、特效等)仅供学习与参考,请勿用于商业用途。
☉如有其他问题,请加网站客服QQ(971977809)进行交流
☉本站的源码不会像其它下载站一样植入大量的广告。
☉本站只提供精品织梦源码,源码在于可用,不在多!!希望在这里找到你合适的。
☉本站提供的整站织梦程序,均带数据及演示地址。可以在任一源码详情页查看演示地址
☉本站所有资源(包括源码、模板、素材、特效等)仅供学习与参考,请勿用于商业用途。
☉如有其他问题,请加网站客服QQ(971977809)进行交流
相关安装使用内容: